Đây là một trong những tính năng đặc biệt và thông minh hỗ trợ cho website Bất động sản, chỉ cần click vào một phần của mặt bằng tổng quan hình ảnh thiết kề căn hộ sẽ được phóng to lên giúp quan sát dễ dàng. Tuy nhiên việc quản trị chức năng mặt bằng nâng cao lại khá phức tạp, làm cho người dùng gặp khó khăn trong vấn đề quản trị, bài viết này sẽ giúp các bạn giải quyết những khó khăn gặp phải khi sử dụng chức năng này.
Bài viết sẽ giúp các bạn
- Hiểu chức năng mặt bằng nâng cao là gì?
- Cách quản trị chức năng mặt bằng nâng cao
- Một số lưu ý cần thiết khi sử dụng
Video quản trị chức năng mặt bằng nâng cao
Để khách hàng có cái nhìn trực quan, sinh động và dễ hiểu, ZLand xin gửi tới các bạn video hướng dẫn quản trị như dưới đây.
Chức năng mặt bằng nâng cao là gì?
Là một trong những tính năng thể hiện phong cách hiển thị thông minh khi thiết kế website bất động sản được nhiều môi giới tin dùng, giúp cho trang web truyên nghiệp, thân thiện hơn với khách hàng.
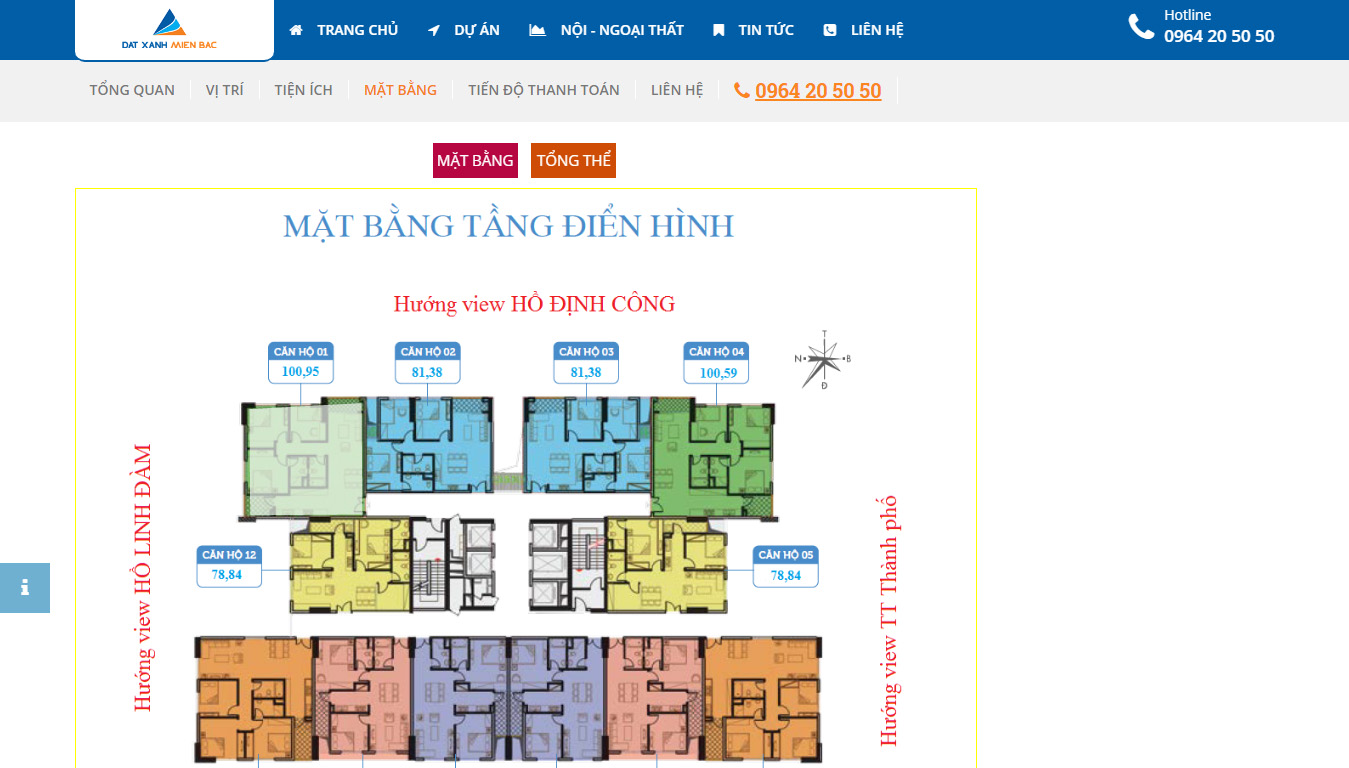
- Hình thức: Hình ảnh thiết kế căn hộ sẽ phóng to lên khi click vào vị trí của chúng trên mặt bằng tổng quan.
- Áp dụng: Đa số sử dụng cho website BĐS 1 dự án (Ví dụ: Mẫu Z - 88), một số ít sử dụng cho website nhiều dự án (Ví dụ: Mẫu Z - 123).
- Trước khi click vào vị trí căn hộ trong mặt bằng

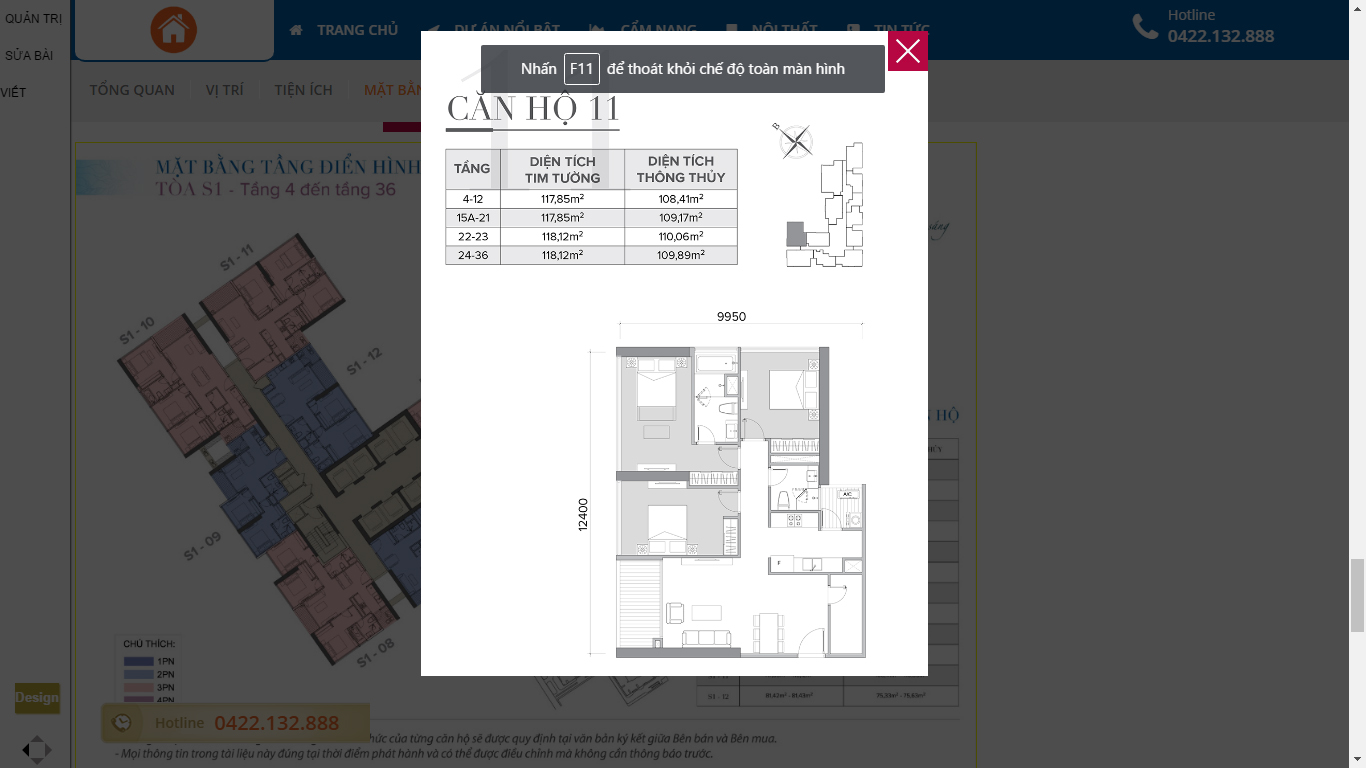
- Sau khi click vào vị trí căn hộ trong mặt bằng

Quản trị chức năng mặt bằng nâng cao
Dưới đây là các bước cụ thể áp dụng để quản trị chức năng mặt bằng nâng cao cho website Bất động sản tại ZLand, liên kết mà chúng tôi áp dụng sẽ sử dụng trong Mẫu Z - 123, cụ thể như sau:
Bước 1: Đăng nhập quản trị
- Truy cập vào liên kết http://tên miền của bạn/admin/
- Điền "Tên đăng nhập" và "Mật khẩu" của bạn
- Sau đó bấm vào nút "Xem ngoài site"
- Chọn đến bài viết chứa chức năng mặt bằng cần chỉnh sửa, trong ví dụ này tôi sẽ áp dụng cho liên kết sau: Mẫu Z - 123
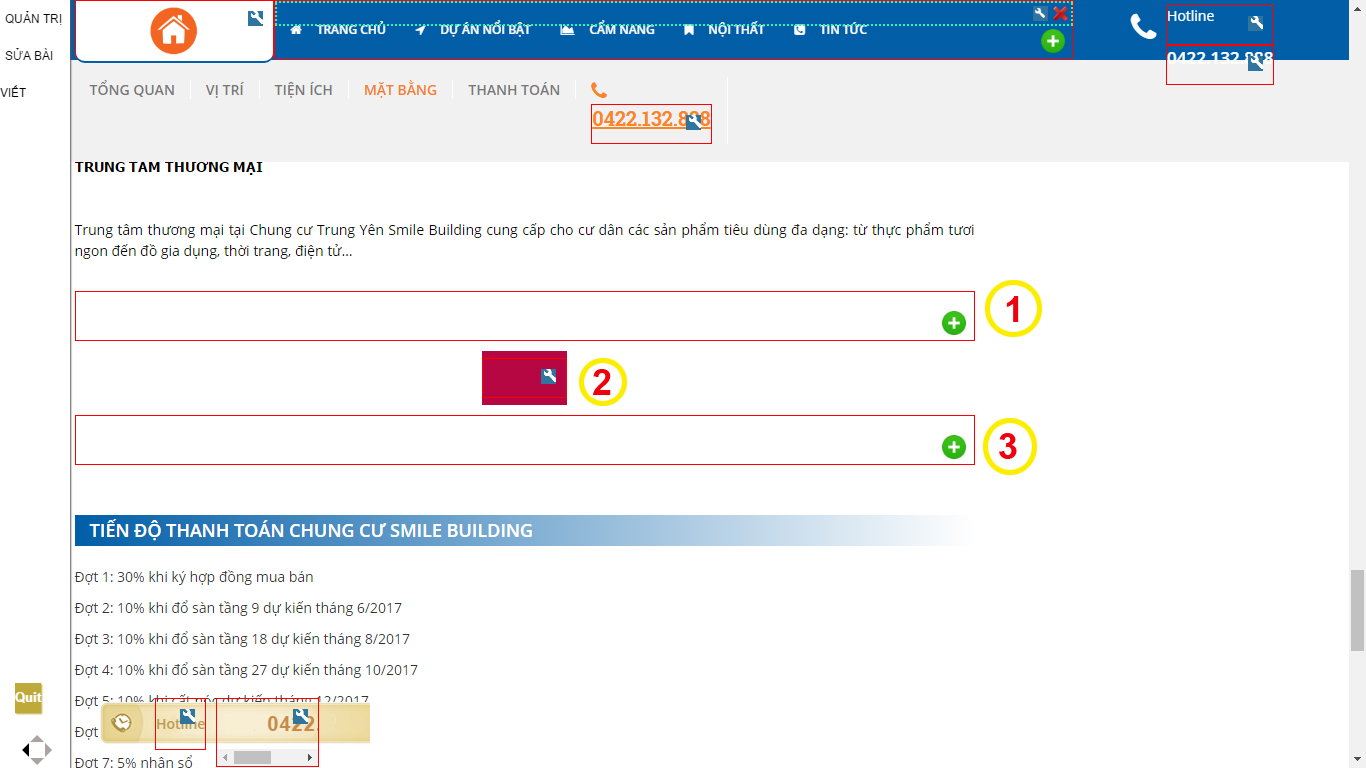
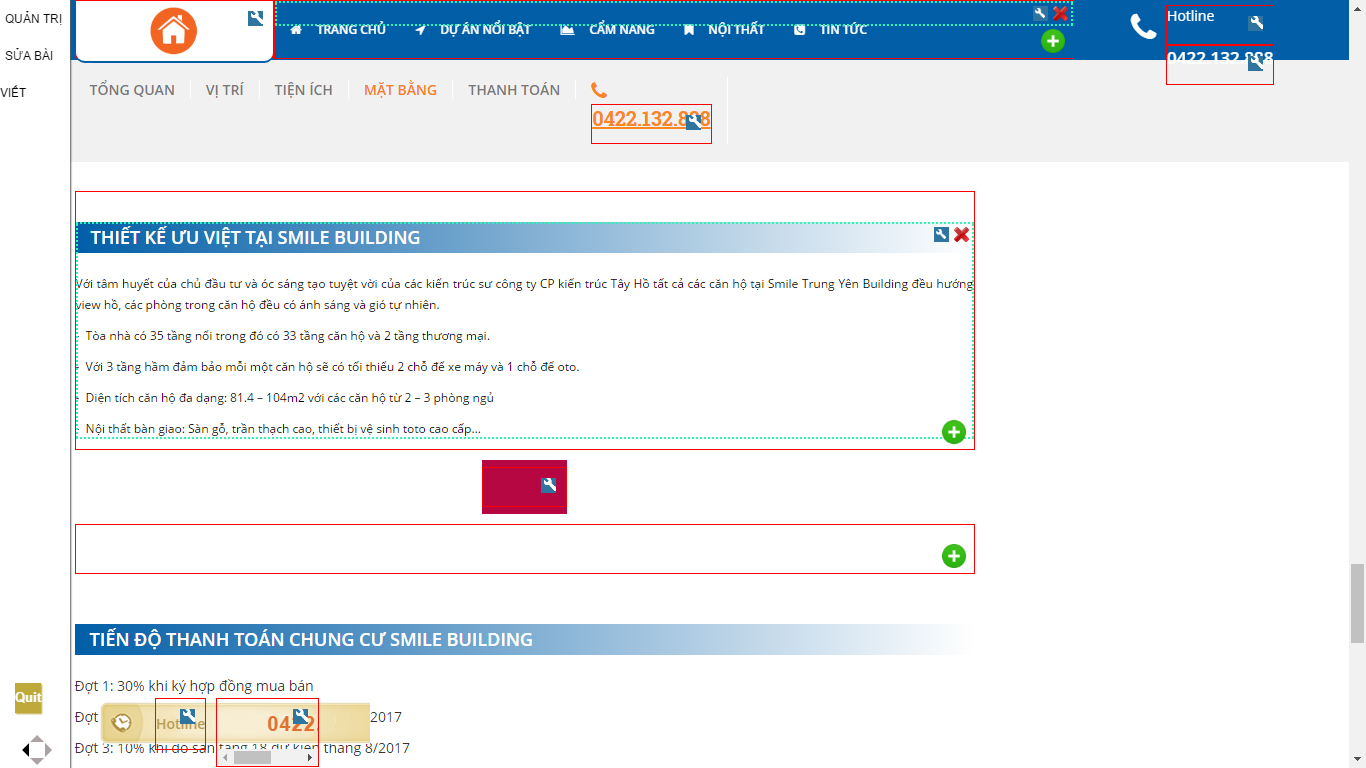
- Click vào nút "Design" để chỉnh sửa, sau đó kéo xuống phần mặt bằng sẽ có hình như dưới đây

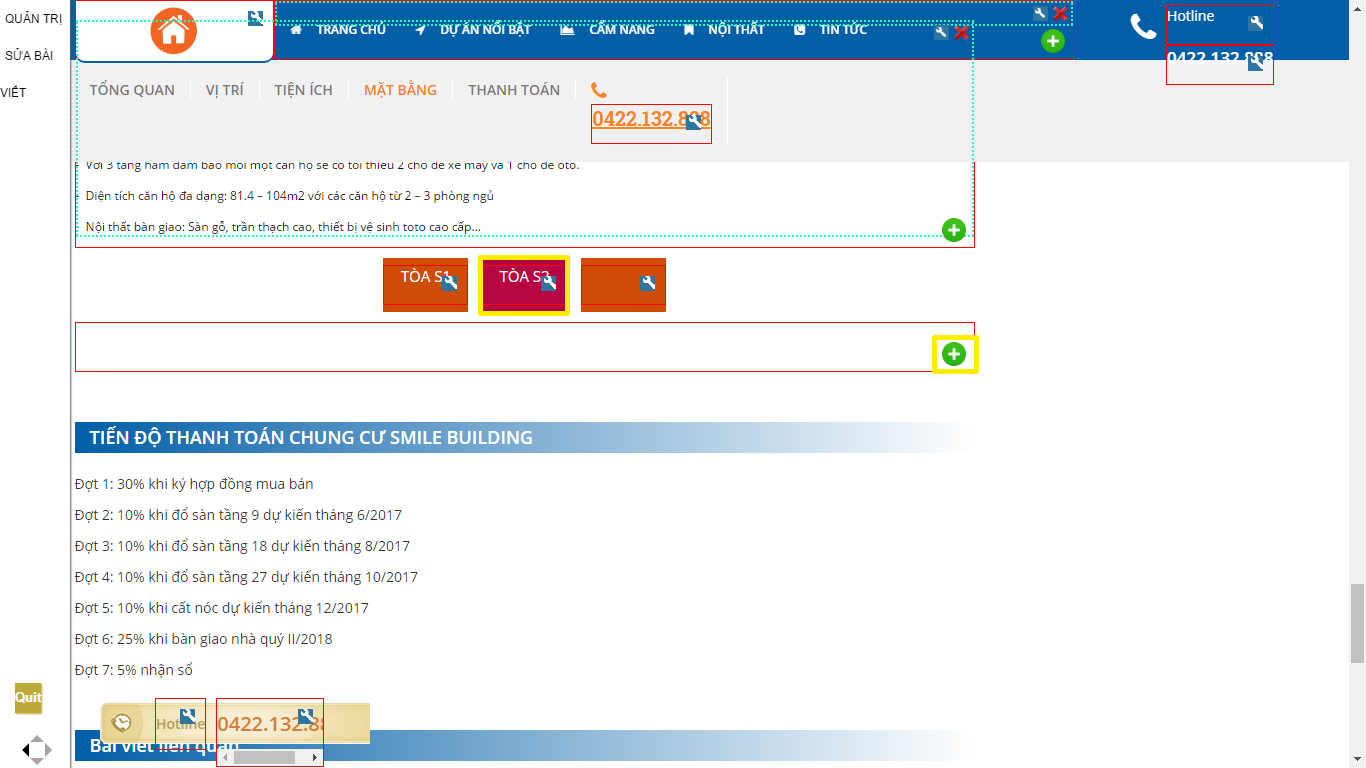
Bước 2: Thêm mặt bằng tòa chung cư
- Phần 1: Dùng để thêm nội dung phía trên mặt bằng
- Phần 2: Dùng để chèn tên của mặt bằng, thường là một tòa của dự án
- Phần 3: Dùng để thêm mặt bằng
a. Hướng dẫn chỉnh sửa phần 1
- Click vào nút
 trong phần 1 để thêm loại block
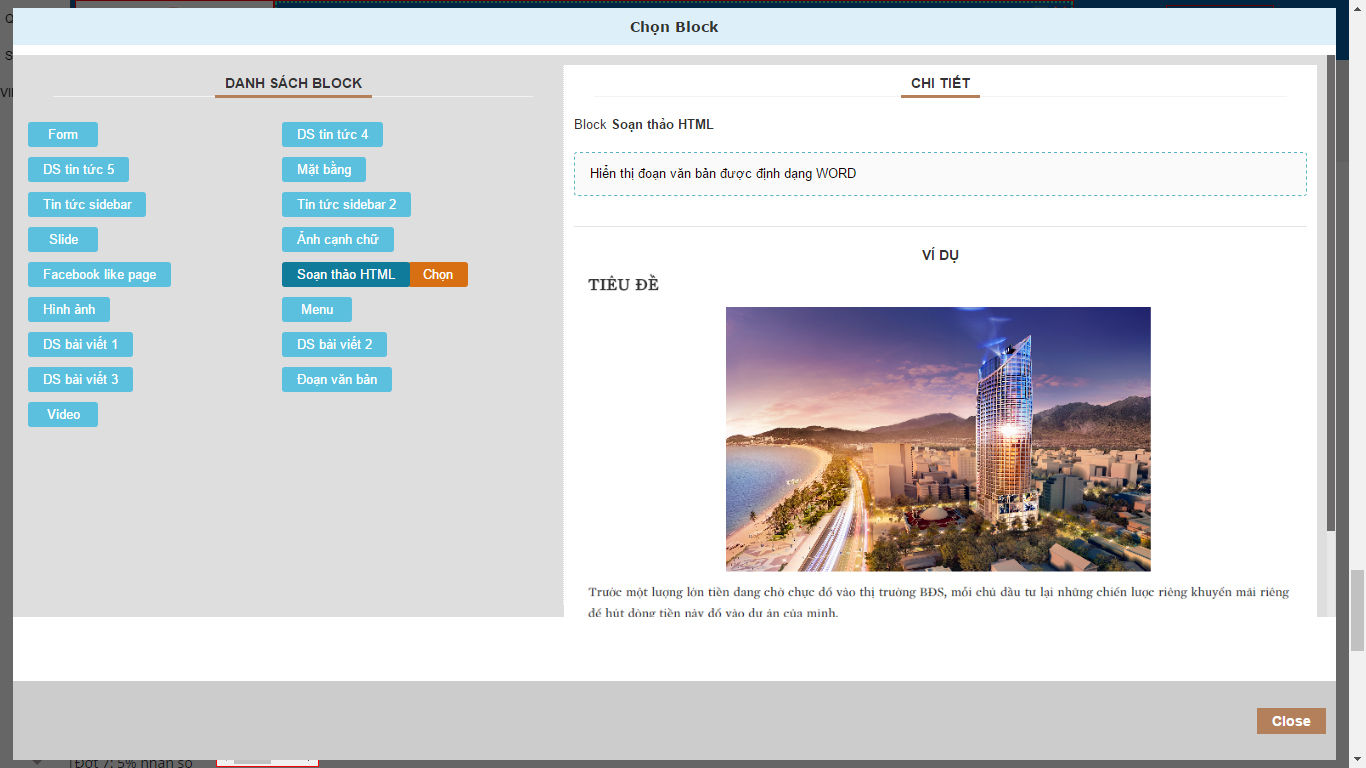
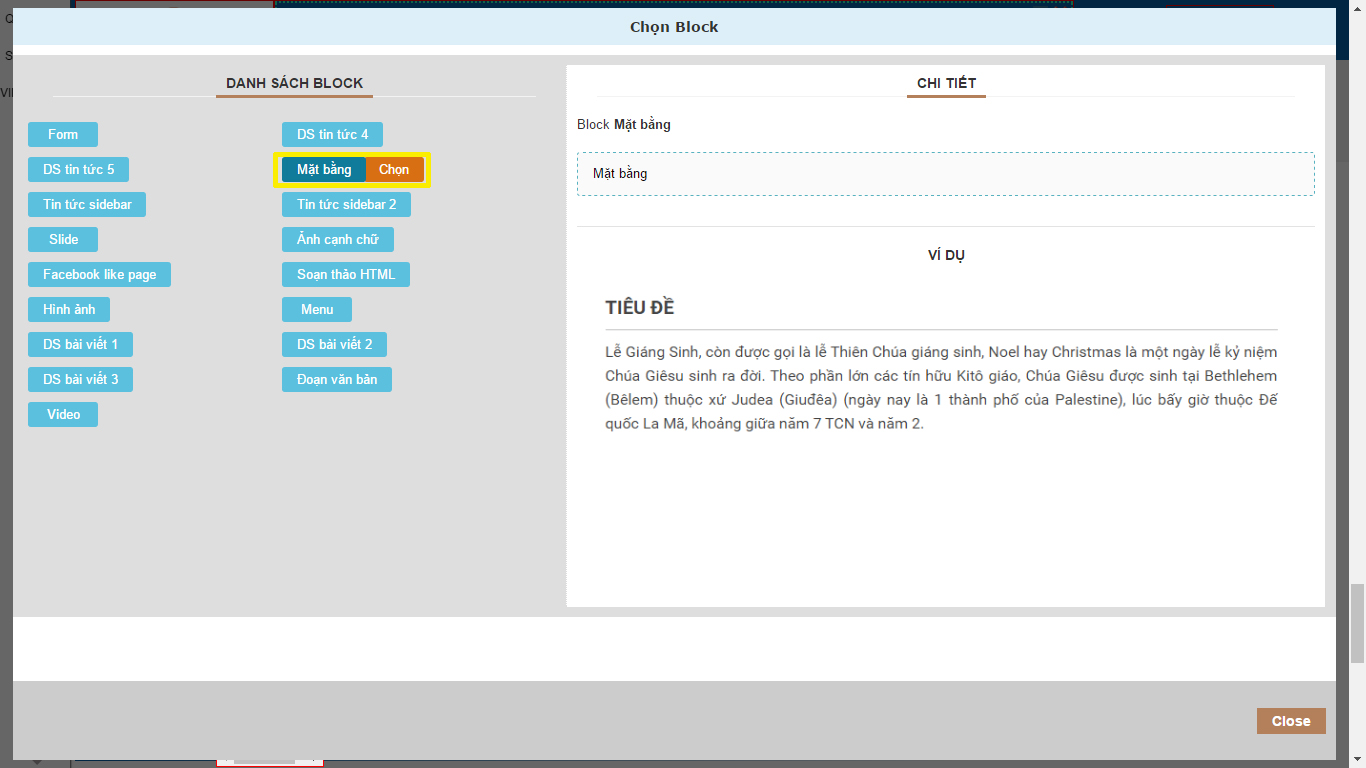
trong phần 1 để thêm loại block - Chọn thêm Block "Soạn thảo HTML" như hình phía dưới

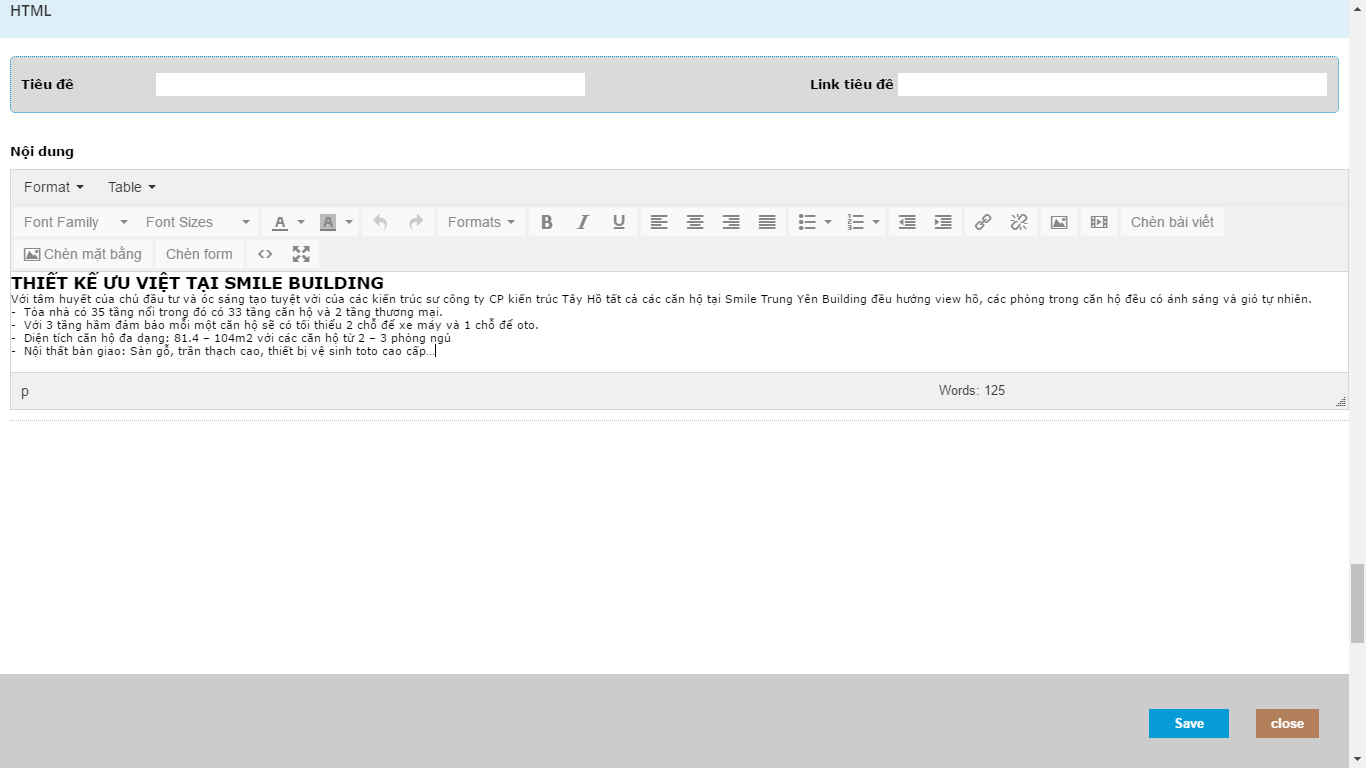
- Khi đó hiện ra cửa sổ "soạn thảo HTML", lúc này bạn điền nội dung theo ý của mình

- Tiếp theo nhấn vào nút "Save" ta được như hình dưới

b. Hướng dẫn chỉnh sửa phẩn 2
Trong trường hợp này, giả sử dự án "Smile Building" có 2 tòa tháp là S1 và S2, ta sẽ làm như sau.
- Nhấn vào nút
 tại phần 2
tại phần 2

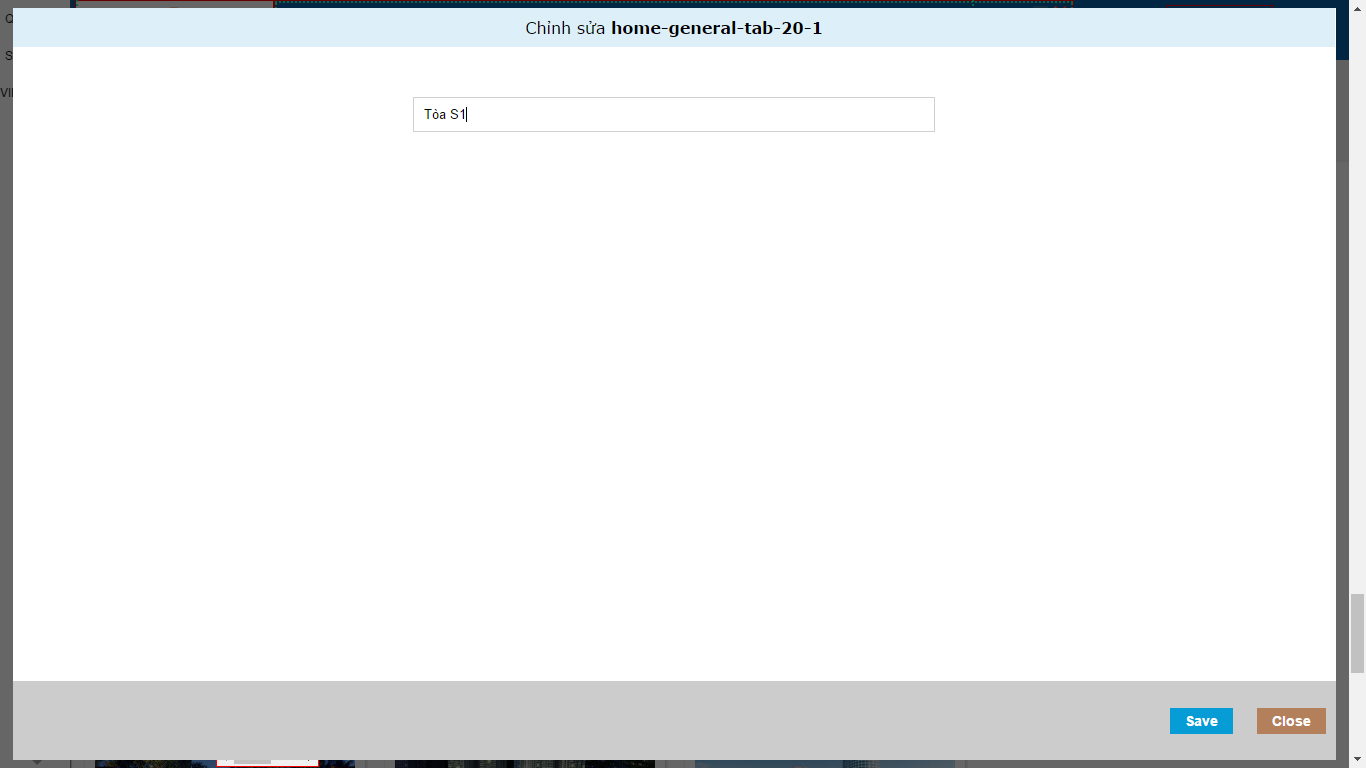
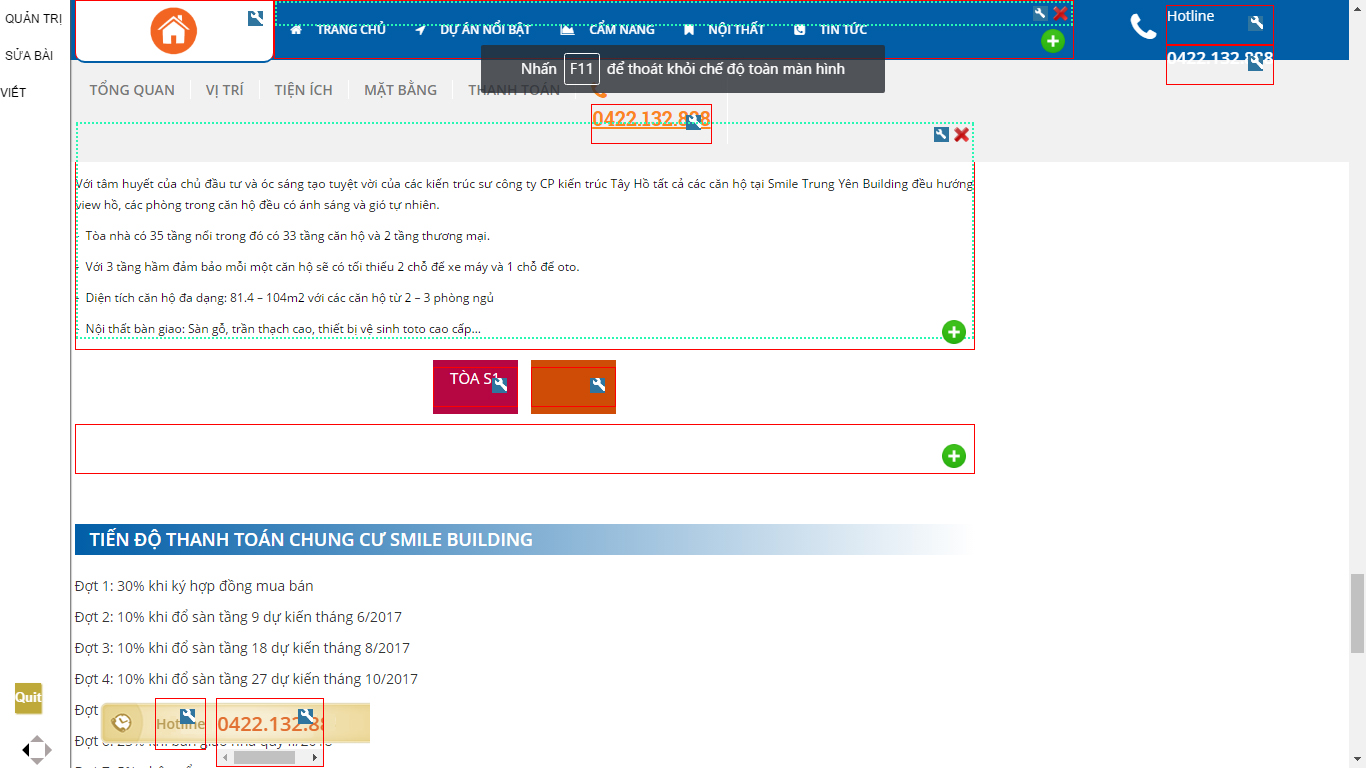
- Điền vào chữ "Tòa S1", rồi nhấn "Save" ta được như sau

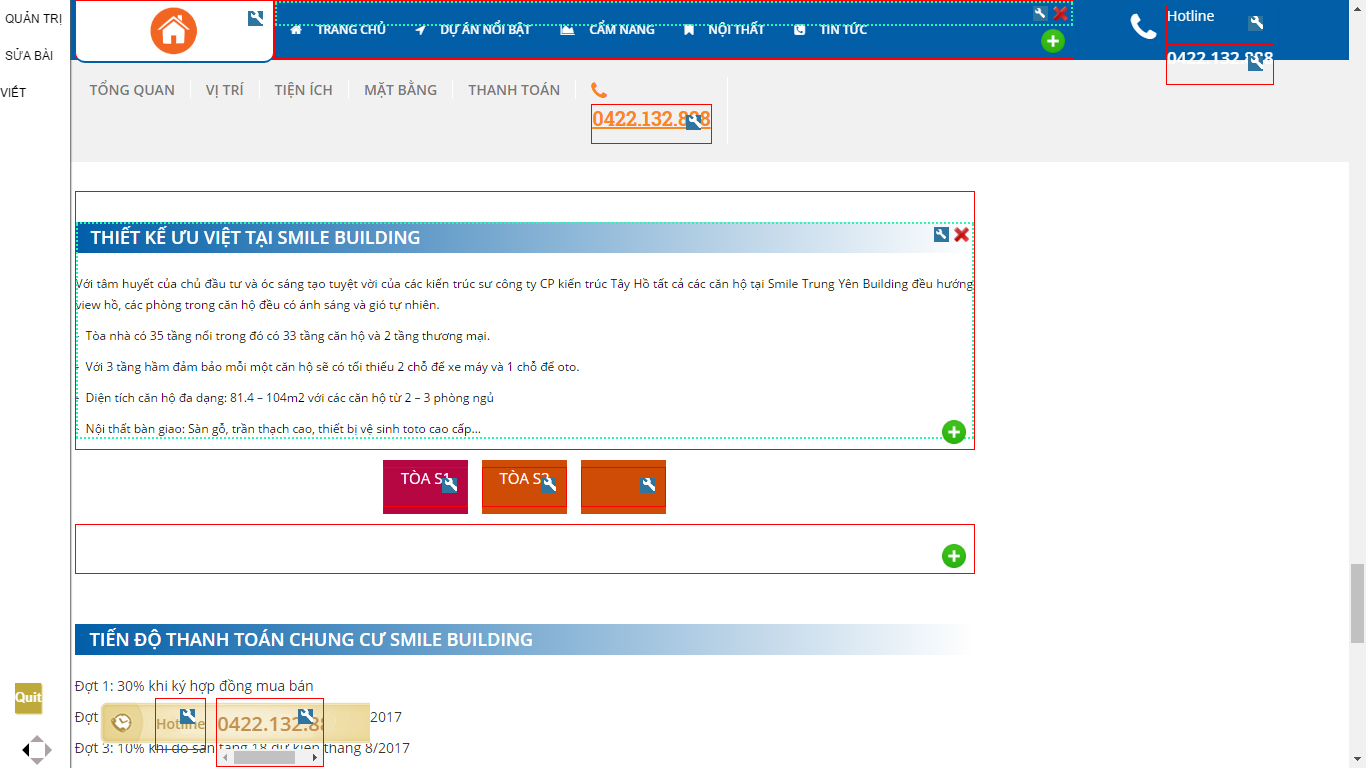
- Làm tương tự đối với "Tòa S2" ta được

- Nếu dự án của bạn có nhiều hơn 2 tòa, bạn cũng có thể làm tương tự đối với các tòa tiếp theo.
c. Hướng dẫn chỉnh sửa phần 3
- Bấm vào phần "Tòa S1", Click vào nút
 ở phần số 3, sau đó chọn thêm "Mặt bằng"
ở phần số 3, sau đó chọn thêm "Mặt bằng"

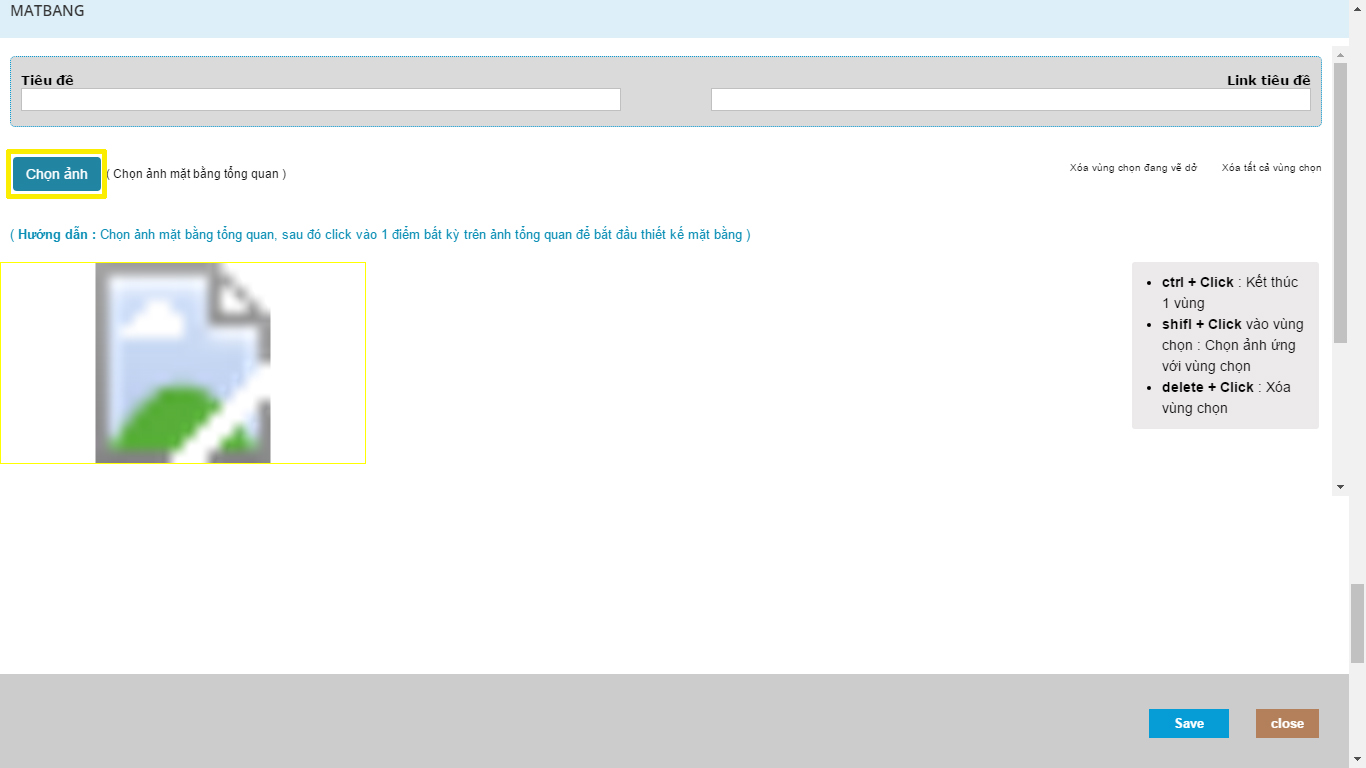
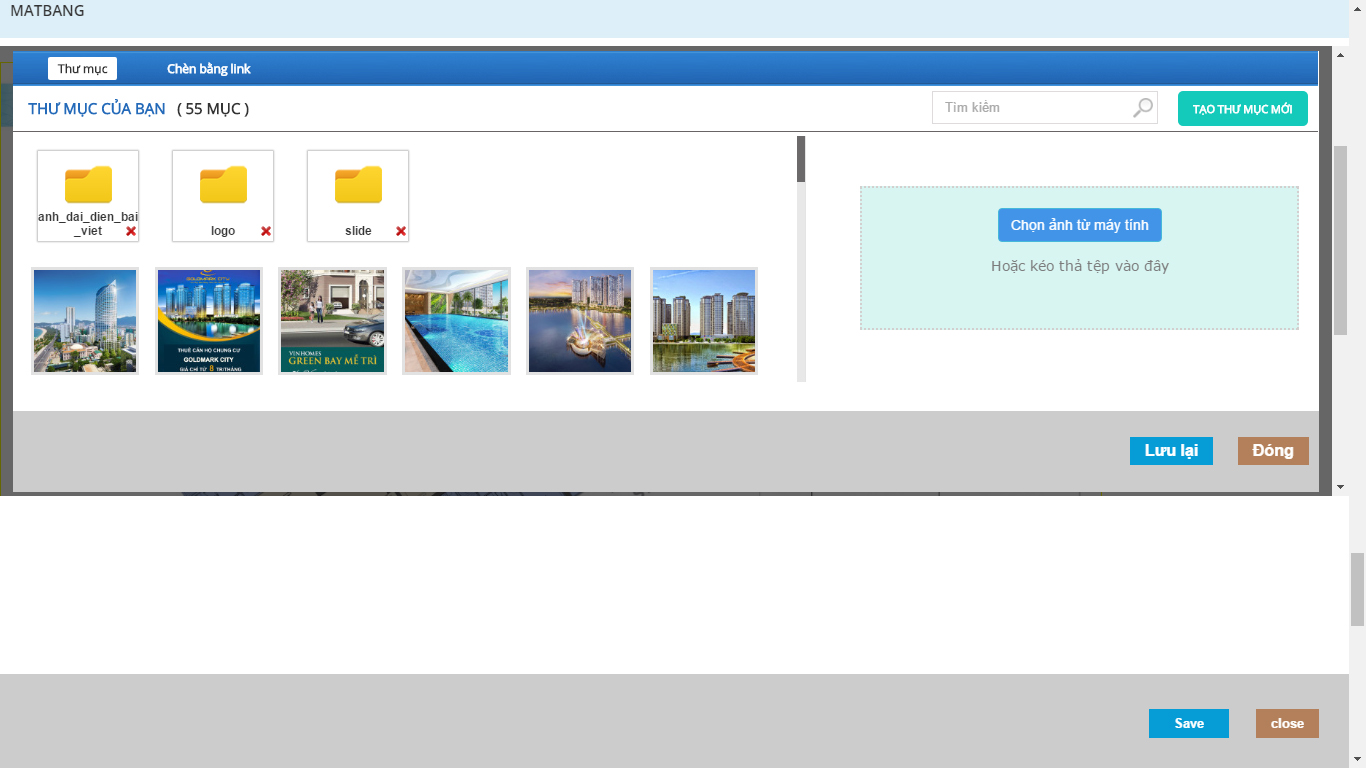
- Thêm ảnh mặt bằng "tòa S1" bằng cách tải lên từ máy tính hoặc từ thư viện của website

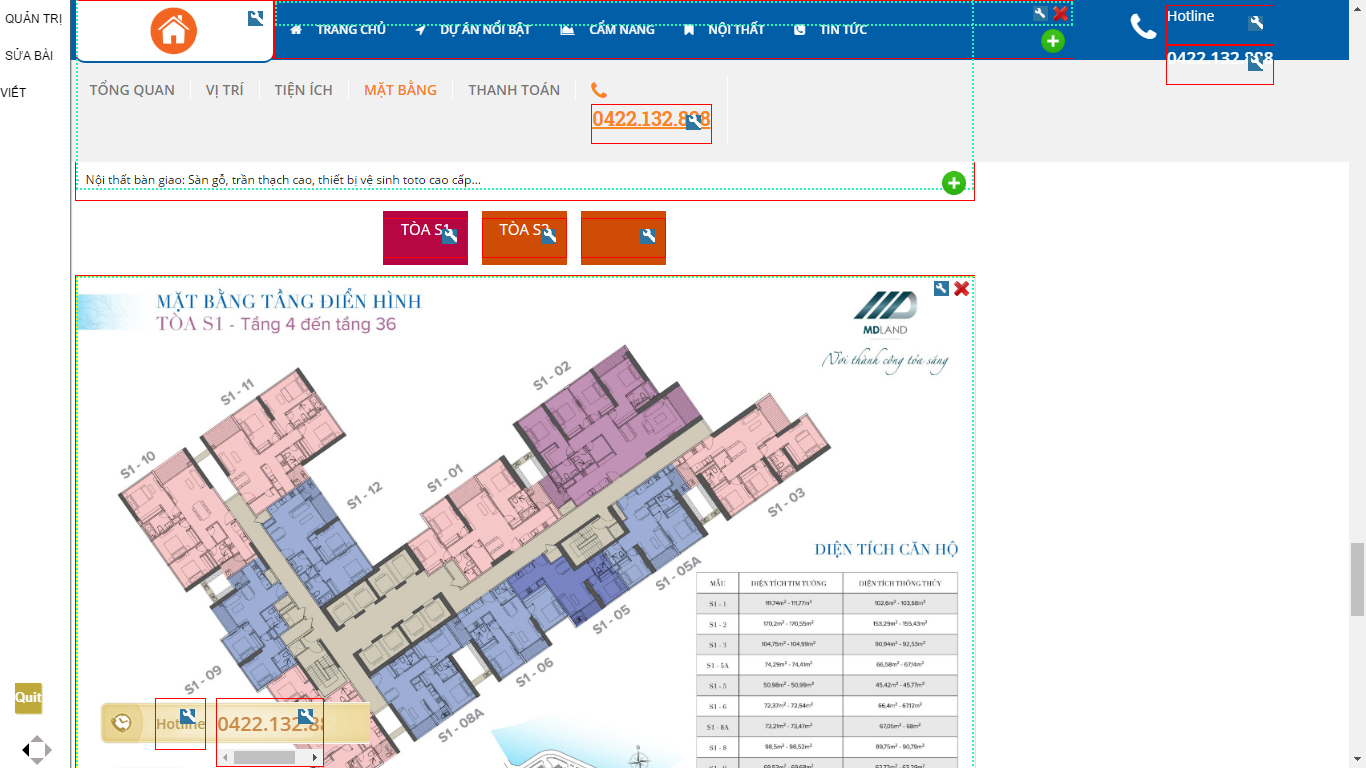
- Sau khi tải ảnh lên, nhấn vào nút "Save" để lưu lại ta được như hình dưới đây.

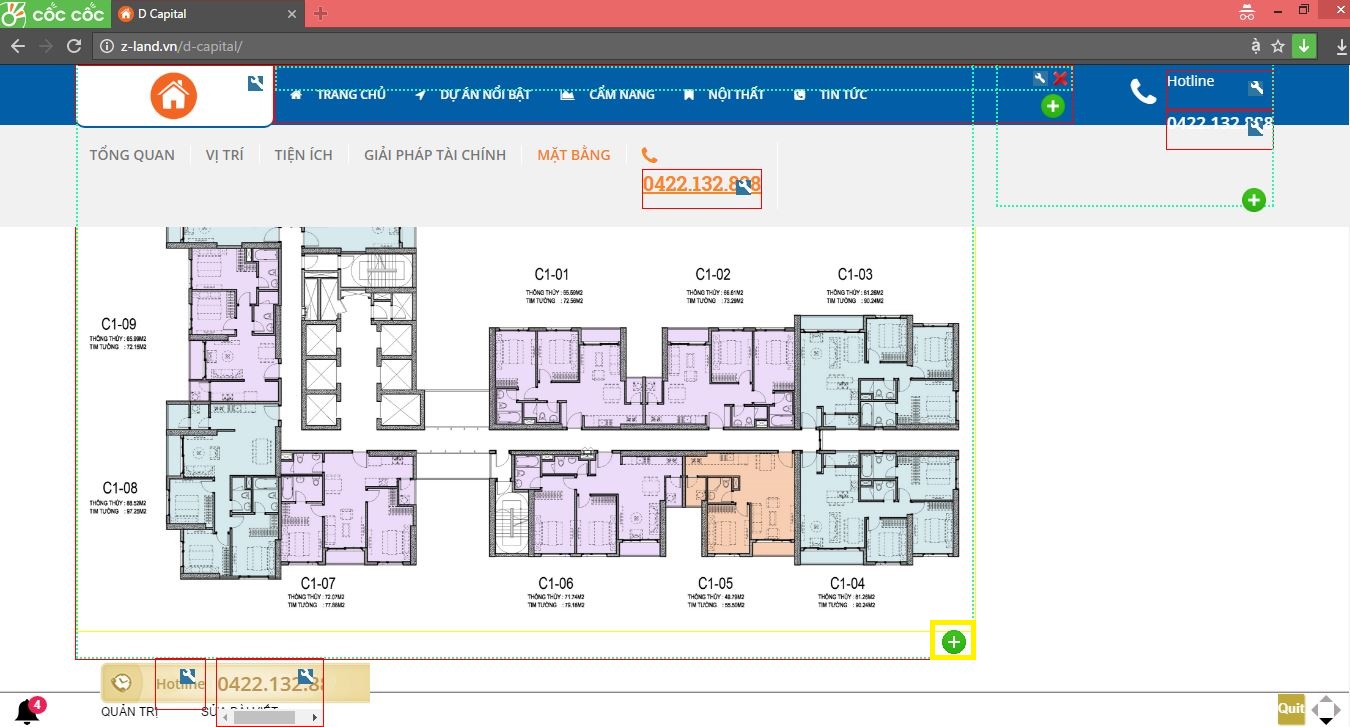
Bước 3: Thêm hình ảnh căn hộ vào vị trí của mặt bằng
- Sau khi đã lưu lại, click vào nút
 góc trái trên cùng của mặt bằng để thêm mặt bằng từng căn hộ.
góc trái trên cùng của mặt bằng để thêm mặt bằng từng căn hộ. - Tại đây bạn đã có những hướng dẫn cơ bản để thêm "hình ảnh căn hộ vào vị trí của mặt bằng" cụ thể như:
- Một số phím tắt: "Ctrl + Shift + Click = Kết thúc 1 vùng trọn; Shift + Click tương ứng vào vùng trọn = Chọn ảnh để tải lên vùng cọn; Delete + Click vào vùng trọn = Xóa vùng chọn"
- Chọn vùng màu vàng là vị trí để chèn hình ảnh căn hồ bằng cách: Bấm chuột theo thứ tự vào các vị trí số "1, 2, 3, 4, và 5" cuối cùng đến vị trí số "6" thì đồng thời giữ tổ hợp phím "Shift + Ctrl + Click" để kết thúc vùng chọn

- Tải ảnh vào vùng chọn bằng cách: Giữ tổ hợp phím "Shift + Click" vào vị trí vùng trọn

- Đến đây bạn có thể chèn hình ảnh căn hộ tương xứng với vị trí trên mặt bằng, sau đó bấm "Lưu lại" rồi nhấn "Save"
- Nhấn "Quit" để tắt chế độ chỉnh sửa ngoài website, sau đó di chuyển con trỏ chuột đến khu vực vừa chèn "Hình ảnh thiết kế căn hộ" vào mặt bằng và bấm "Click" ta được.

- Như vậy bạn đã chèn được "Hình ảnh thiết kế" của ăn hộ vào vị trí tương xứng của chúng trên mặt bằng
- Khi đó khách hàng click vào phần mặt bằng đó, hình ảnh căn hộ sẽ phóng to lên như hình vẽ phía trên
- Bằng cách làm tương tự, bạn cũng có thể "Thêm các hình ảnh căn hộ khách vào từng vị trí trong mặt bằng" một cách tương tự để hoàn thiện mặt bằng "Tòa S1".
- Tương tự như vậy, bạn bấm vào "Tòa S2" và vào nút
 đã được bôi vào trong hình ảnh dưới đây đề thực hiện chèn mặt bằng "Tòa S2".
đã được bôi vào trong hình ảnh dưới đây đề thực hiện chèn mặt bằng "Tòa S2".

- Làm tương tự như "Tòa S1" bạn sẽ dược một mặt bằng mới với các "hình ảnh thiết kế căn hộ" chèn vào chính xác mỗi vị trí.
- Nếu dự án của bạn có nhiều tòa, bạn cũng làm tương tự như vậy nhé.
Một số lưu ý
Nếu trong 1 tòa chung cư, bạn muốn thêm mặt bằng của các tầng khác nhau, di chuyển xuống phần cuối của mặt bằng, click vào nút  và tiến hành các bước như trên.
và tiến hành các bước như trên.

Trong trường hợp bạn lỡ tay xóa mất phần mặt bằng đã làm, hãy bình tĩnh và làm lại theo các bước như trên.
Trên đây là hướng dẫn quản trị chức năng mặt bằng nâng cao, hy vọng các thông tin trong bài viết có thể giúp bạn quản trị website dễ dàng hơn. Mọi ý kiến thắc mắc và đóng góp xin gửi về info@zland.vn. Cảm ơn bạn đã quan tâm và sử dụng dịch vụ của Zland!



